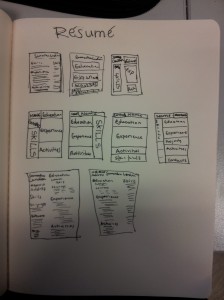
My resume went through several iterations, a few of which are shown below:
I had a working version of my resume before this assignment was given, but I decided to redesign it completely, including updating the content. I incorporated many of the tips given by the representative from the career center, including the use of a two-column design, and not aligning dates separately.
I chose to use Adobe Garamond Pro as the font for my name and for the main headings of each section, and Univers LT Std for the remainder of the text. Garamond, a serif typeface, and Univers, a sans-serif typeface, have relatively similar x-heights, and are contrasting enough that the difference is clearly intentional.
To create space in the design, I used horizontal lines to separate sections. I was worried that the design would look messy because the lines in the columns are not aligned with each other; but I think they are far enough apart that this does not occur.
I chose not to use bullet points at the advice of Sonjala from the career center, instead using slight (but clearly intentional) indentation where necessary.
Finally, I was at a loss at what to do with the extra space at the bottom of the left column, so I put in the logo from my business card; this added a little bit of color (I didn’t want to use any on the rest of the page because I didn’t want it to be overwhelming or to look unprofessional). The logo is in Bodoni MT.
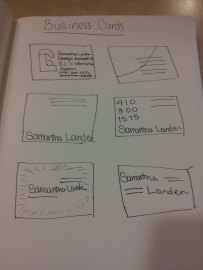
Similarly, I created several versions of a business card:




 When designing my business cards, my first priority was to make all of the information easy to read and gather quickly. I ended up including a lot of text on my card, limiting what I could do with the rest of the design. Also, I did not realize at first that we could only use one color, and that the text had to be white.
When designing my business cards, my first priority was to make all of the information easy to read and gather quickly. I ended up including a lot of text on my card, limiting what I could do with the rest of the design. Also, I did not realize at first that we could only use one color, and that the text had to be white.
In the end, I decided on a simple all-white business card, with my initials forming a log on the left third, and the text appearing on the right. I think this simple design makes the card readable and professional, while the splash of color in the “S” gives it a little personality.